[display-name-category]
[post_author]
In today’s post, which is a juicy one, I decided to create something dedicated to the fundamental principles of a mobile-optimized website .
.
But, in true White Shark Media fashion, I’d like to take the opportunity to over-deliver and share what I think may just be the Holy Grail of Mobile Website Optimization.
Whether you’re a designer, developer, or business owner who needs a single, authoritative guide to mobile website optimization, grab a coffee, take the phone off the hook and settle in for a few minutes…
Sincerely, From One Mobile User To Another
Before we dive into the meta of the matter, please take a moment to think about how you conduct searches for services or products using your tablet or mobile device.
If you’re anything like me you become aware of a need and instinctively fire up your mobile browser to find a solution. If a website I visit along the way doesn’t work properly on my phone or tablet, I close it and return to my search results to try the next site that looks like it may have what I need.
As consumers, we use our mobiles daily to conduct research and make purchases, so it’s critical for businesses to have an effective mobile presence that caters to the needs of users if they want their online presence to contribute towards growth. But what exactly makes a mobile website “good” or “useful”?
What Does It Take?
At this point, I was going to begin shooting facts about the growth of mobile phone usage, the plethora of devices with multiple resolutions and screen sizes form factors, etc., but quickly realized that there was no need. The question of what makes an incredible mobile website had already been answered, and pretty comprehensively too.
Recently, Google partnered with AnswerLab to conduct research that reported how a range of users interacted with a diverse group of mobile sites. The paper was titled Principles of Mobile Site Design: Delight Users & Drive Conversions.
Google Really Does Know Best
From this research, Google established 25 principles of mobile site design to help us build better mobile sites that delight customers and drive conversions.
The results uncovered 25 mobile site design principles, which were grouped into five main sections:
- Homepage & Site Navigation
- Site Search
- Commerce & Conversions
- Form Entry
- Usability & Form Factor
These Are the 25 Mobile Site Design Principles
For each principle, Google shared valuable insights from their study, a key takeaway for site design as well as an illustrated example from a best-in-class site. Let’s examine the report findings and review the fundamental principles of a mobile-optimized website.
Homepage & Site Navigation: First Impressions Matter
A desktop home page often serves many purposes, it’s part promotional, part information, and part transactional. However, a mobile home page should focus on connecting users to the content they’re looking for.
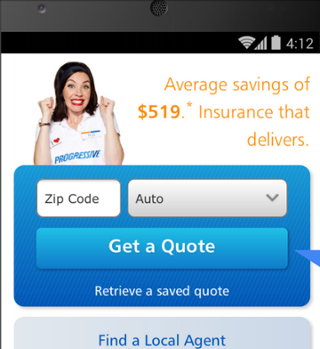
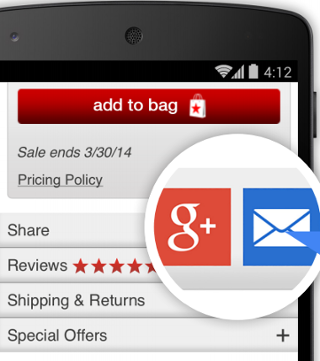
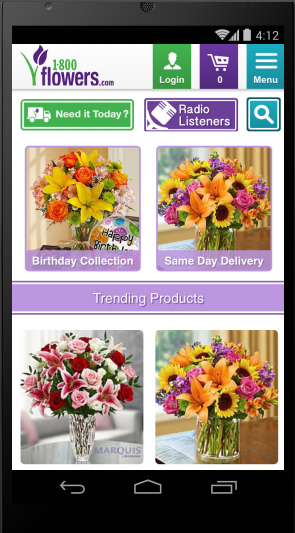
1) Keep Calls-To-Action Front and Center so Users Can Easily Get What They Need

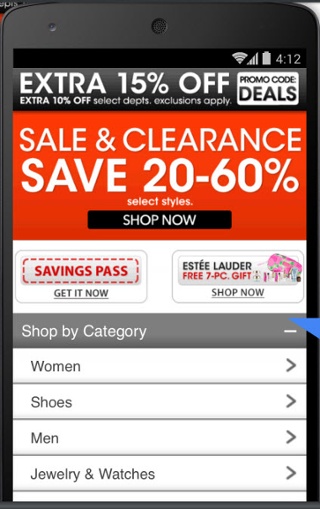
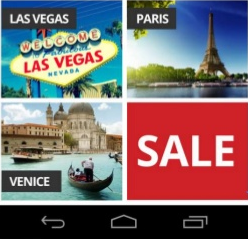
2) Make Navigation Easy by Keeping Menus Short and Sweet

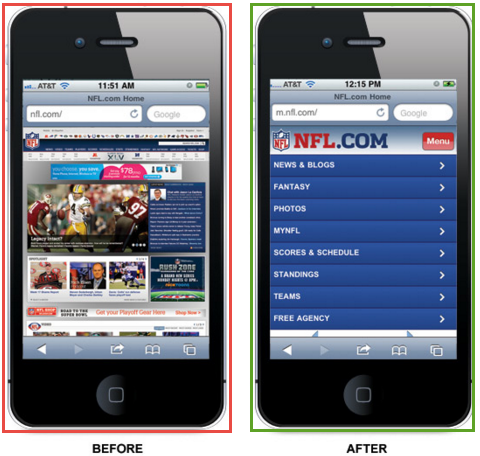
3) Provide Users with Quick Access Back to the Home Page
One way to do this is by inserting the homepage link on your logo so that users can easily re-direct themselves back to the homepage anywhere on the site.
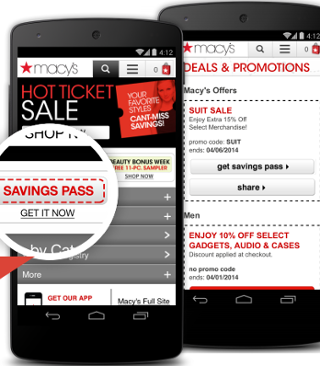
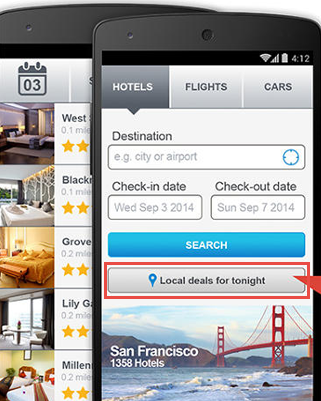
4) Make Sure Promotions Don’t Mess With Navigation and Are Separate From Calls-To-Action

Site Search: Ease the User’s Quest
Keeping with the theme that it’s important for mobile websites to connect users to the content they’re looking for it’s no surprise that Site Search was another important aspect to pay attention to when optimizing a website for mobile users. When optimizing the mobile search experience:
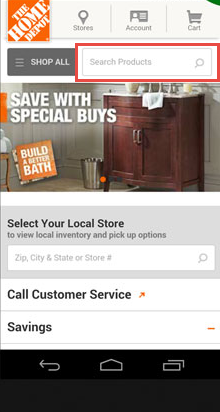
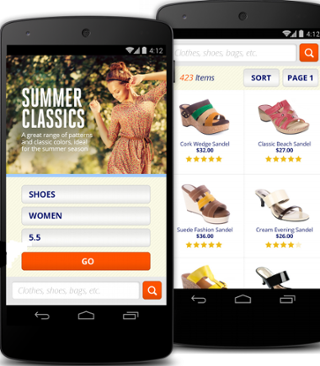
5) Place Your Search Bar Somewhere Easily Visible and Accessible

6) Ensure That Your Search Results Are Accurate, Relevant and Useful

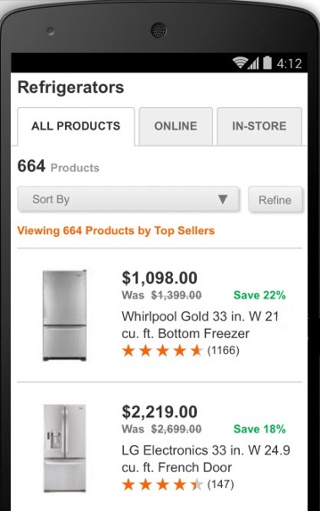
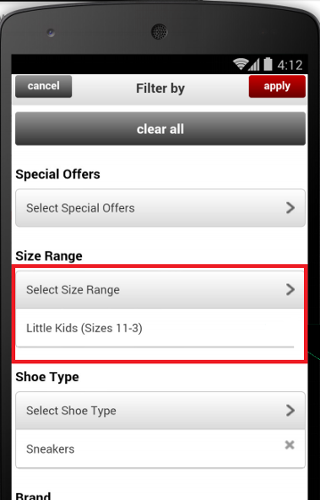
7) Implement Filters to Help Users Navigate Results

8) Guide Users to Better Search Results via Suggestions

Commerce & Conversions: Let’s Talk Money
Naturally, when it comes to mobile, it’s also about the Cheddar: commerce and conversions. The modern customer journey has become more complex, and users expect to take action and convert on their own terms. When optimizing for mobile commerce:
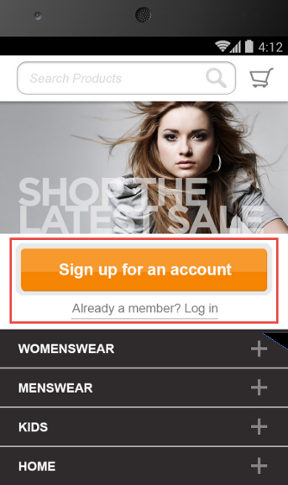
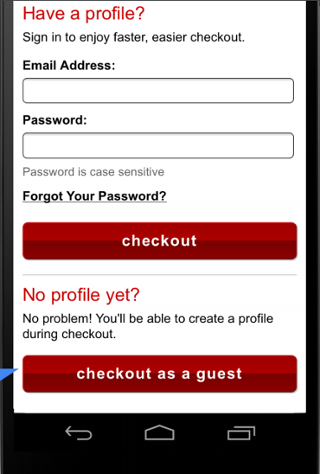
9) Allow Users to Explore Before They Are Required to Log in, Create an Account, Etc.

10) Allow Users to Transact as a Guest and Incentivise Registration

11) Use Existing User Data and/or Use Third-Party Payment Services to Streamline Interactions

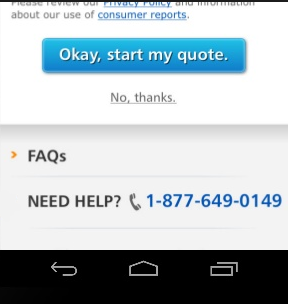
12) For Complex Tasks or Support, Offer Click-To-Call Buttons

13) Make It Possible for Users to Finish the Conversion Process on Another Application or Device

Form Entry: Reduce Friction At The Finish Line
For improved conversions, it’s crucial to simplify processes to make it easy for users to transact using mobile devices. When optimizing the mobile data capture experience:
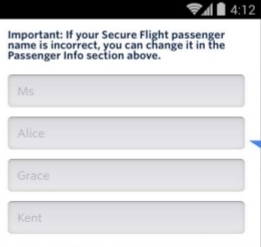
14) Simplify Information Entry by Offering Appropriate Input Methods and Features
For example, by adjusting the keyboard to numbers or letters, depending on what the entry requires.
15) Choose the Simplest Input Method for Each Task and Focus on Usability

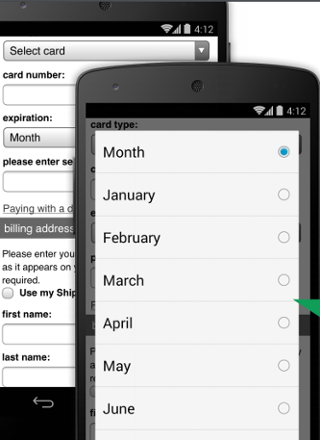
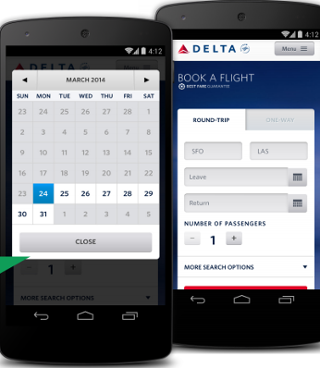
16) Provide a Visual Calendar When Requiring Dates

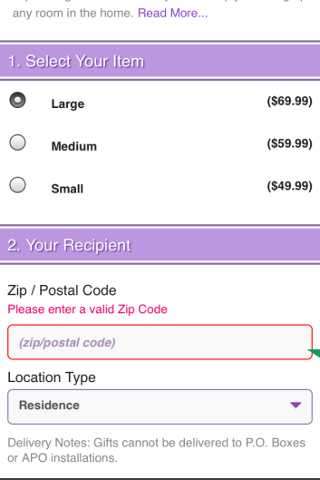
17) Minimize Form Errors Through the Use of Labels and Real-time Validation

18) Remove Clutter and Design Simple, Concise and Efficient Forms
Make it as simple as possible for users, after all, filling forms is nobody’s idea of fun. Minimize the number of fields in your forms and auto-fill information wherever possible.
Usability & Form Factor: Enhance Their Experience
A good mobile site is not simply a scaled-down or stripped-down version of your desktop one, it’s completely unique user experience. Design your entire site to cater to mobile’s form factor and the unique needs of mobile users. Delight your users with the small things that make the mobile experience a positive one:
19) Optimize Your Entire Site for Mobile Usability, Not Just a Few Pages

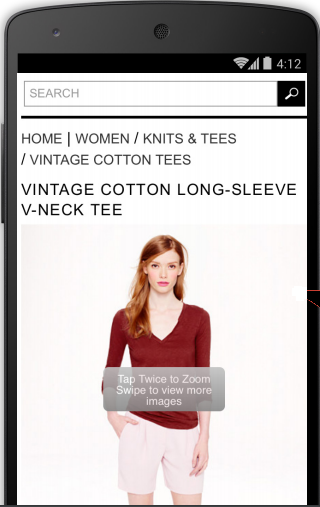
20) Don’t Force Users to Use the Pinch-To-Zoom Feature to See Content

21) Make Product Images Expandable via Mobile-Friendly Pop-Ups

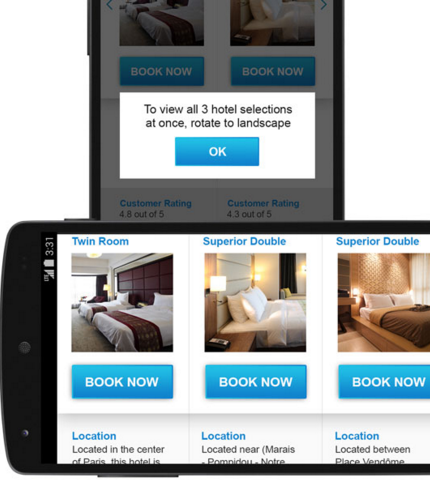
22) Guide Your Users; Tell Them Which Screen Orientation Works Best

23) Confine Your Interactions to a Single Browser Window

24) Instead of Using the Word “Full Site” for Labels, Offer User’s Choice to View “PC” Version
Using the word “full” may confuse users. Avoid this by using the terms “PC” or “Mobile” version, so that it’s clear that both versions offer a full experience.
25) When Asking for User Information Be Clear Why You Need It and How You Use It

Avoid These Little Mistakes That Can Cost You Big Time
In addition to brilliantly summarizing the extensive subject of mobile optimization principles, the Google report also offers the following technical checklist which highlights important considerations when optimizing the mobile user experience:
- Make sure that your mobile ads direct users to the correct mobile landing page.
- Minimize offering downloads to mobile users to ensure good user experience.
- Test frequently on a range of devices or use services such as crossbrowsertesting.com to gain access to multiple device/browser combinations and virtual devices.
- Load your page content in a logical order to facilitate engagement and minimize delays.
- Implement analytics and conversion tracking to measure your success, follow your progress, and leverage the data to optimize the mobile experience even further.
What Is the Number One Takeaway?
The common thread in all the sections covered by the research summarized above is that mobile users are most often goal-oriented – they expect to be able to get what they need from a mobile site easily, quickly, and on their own terms.
To ensure mobile site success, it’s important to design the experience from the user’s perspective. When designing interactions, consider the context of the user and cater to their needs without sacrificing the richness of content.





